Entries
2021.02/04 [Thu]
連載「GIFアニメと私」第5章-イラストアニメや前面展望アニメ
過去記事はこちら↓
少し間が開きましたが、今日は第5章「GIFアニメの作り方その1」です。
内容
◆GIFアニメとは何か
◆GIFアニメにする条件
◆GIFアニメの元になる画像
12.GIFアニメの作り方
① GIFアニメとは
GIFアニメを見慣れている人は知ってると思いますが
GIFアニメーションは、紙のパラパラ漫画と同じで
何枚かの画像を短い時間で次々に表示することによって
画像が動いているかのように見せるしくみです。
例1
chromeなどのブラウザで動作するしくみなので
パソコンのピクチャーやスマホの画像フォルダで見ても
1コマ目が静止画で表示されるだけです。
(ネットにつながなくてもchromeやIEなどで見れば動きます)
※GIF画像には、静止画のgif画像とGIFアニメ画像がありますが
拡張子はどちらもgifなので静止状態ではどちらも同じに見えます。
アニメGIF

静止画GIF
② GIFアニメ作成の基本事項
一番簡単なGIFアニメは2枚の画像を交互に表示するものです。
例↓
上の2枚をGIFアニメーションにすると
こうなります。
たった2枚でも
①画像の大きさは同じ
②表示されているイラストの基本的な大きさ・色は同じ
(拡大・縮小のアニメや色変化アニメ以外)
③2枚の背景は「透過」か「不透過」で統一する
④使える色数は256色
という基本事項をクリアしていないと変なアニメになります。
※背景透過の方法は後で説明します。
※画像の種類はjpg,gif,pngが混在していても作成可能ですが、背景透過にできるのはpngとgifなのでjpgが入る場合は背景不透過で統一します。
③ GIFアニメ作成のソフトやサイト
私は10年以上、ホームページビルダーの中の機能「ウェブアニメーター」を使っているので、他のソフトやサイトでの作成方法をよく知りません。
しかし、無料でやってみたい人のためには以下のソフトとサイトがあります。
無料GIFアニメ作成ソフト「Giam」(ジアム)
以下のサイトに入手方法や使い方が載っています
無料GIFアニメ作成サイト 「バナー工房」
使い方はサイトをご覧ください
私は作成の手順をウェブアニメーターのやり方で説明しますので、他のソフトやサイトを使っている方は、それと準じたやり方に読み替えてください。基本的にはどのソフトも同じだと思います。
④ 元となる画像の作成方法(イラストの場合)
画像作成ソフトが必要です。
Windows付属のペイントでもできますが、ペイントはgifで保存すると砂絵のようなザラザラ画面になってしまうので、保存するときはPNGを選んでください。
できれば簡単なものでもいいので画像作成ソフトがあるといいです。(photoshopやillustratorほど高機能である必要はありません。)
私が使っているのは「ジャストホーム」という家庭用ホームソフトの一部のお絵かきソフトです。
(1)元となるキャンバス(画用紙)の大きさを最初に決めます。
はじめは200ピクセル×200ピクセルぐらいがいいでしょう。
(2)背景色を1色決めます。
背景透過にしない場合は白でもいいですが、背景透過にしたいときは、「イラストに使わない色」を背景にします。
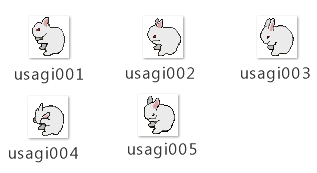
(3)好きなキャラクタを描きます。
(4)適当な名前で001をつけて保存します。
(gifかpngで保存すると無難です。たとえば usagi001.gif usagi002.pngなど)
このとき背景を透過させたいときは、背景色を指定して保存します。
※usagi1とか usagi2でもいいのですが、枚数が多いときは usagi1 の次に usagi11 が並んでしまうので usagi01 usagi02としておくとusagi11が正しい順番に並びます。001は他の画像に上書きされないための保険です
(5)変化するイラストを描きます。
保存した画像を呼び出して、変化させたいところを消して新しく書き込み、同じ名前に002をつけて保存します。
たとえば usagi002.gif など
少しずつ変化するイラストの例↓
うさぎのいる位置は変化していません。こういうところは大事です。
また、背景色は白ですが、うさぎはわずかに灰色がかかった白なので
保存するとき背景を白に指定すると透過になります。
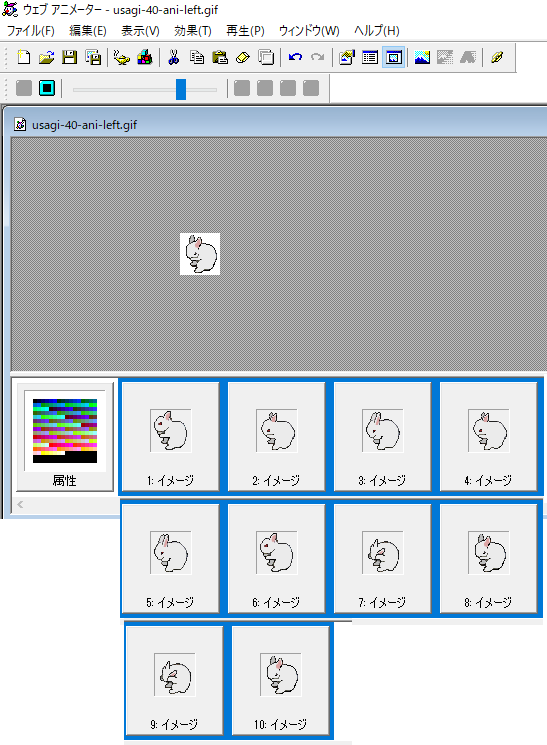
実際のアニメは、001から005までを単純にくりかえしているのではなく
うさぎらしい動作になるよう、順番を変えたり、リピートしたりして、
10コマでループするように作っています。
(6)画像は同じフォルダに入れておく。
001から最後のイラストまで同じようにして描きます。
あとで作成しやすいように同じフォルダに入れておきます。
(7)できあがりを予想して修正する。
画像を全部呼び出して次々切り替えてアニメーションがループすることをたしかめます。
おかしなところは、修正します。
※背景透過しない場合のGIFアニメーション
これは背景色と体の色が同じため
背景透過処理をすると胴体の白い部分だけが透明の変なアニメになってしまいます。
ここまでが元画像の作り方(イラストの場合)です。
続きは後日。
イラストではなく写真で作る方法もあります
⑤ 元となる画像の作成方法(写真の場合)
何枚かの写真をループさせて「雨が降る様子」「水が流れる様子」などもGIFアニメーションにできます。
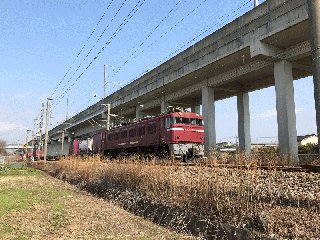
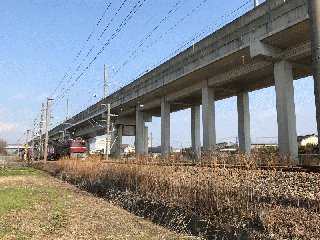
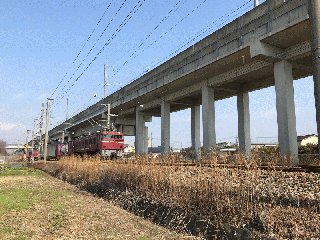
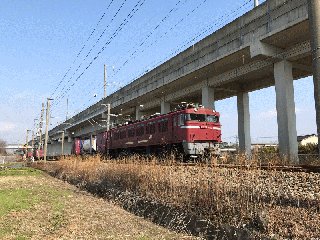
ただし使える色は256色しかないので、コントラストのハッキリした写真、色数の少ない写真、白黒写真などを選ぶ必要があります。
またアニメにしたとき画面が揺れないように元の写真は三脚などで固定した写真が理想的です。
例↓雨が降る様子
↑手動で撮影した動画を元にしているので画像が少し揺れています
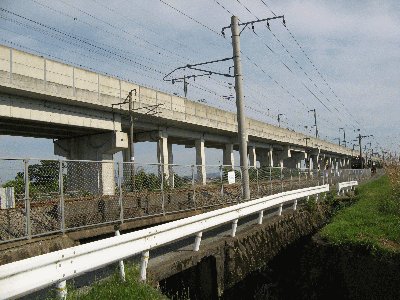
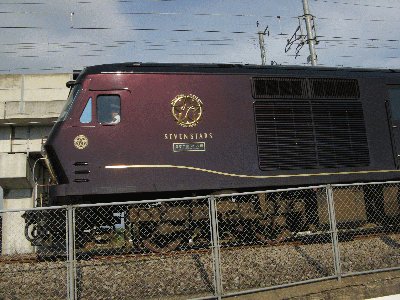
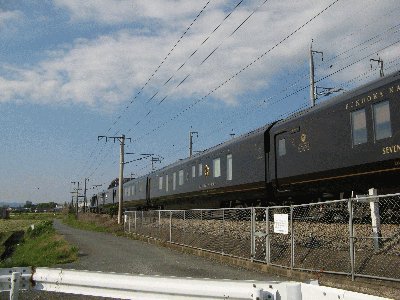
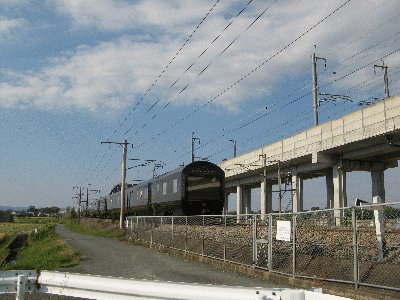
コマ撮り撮影(連写撮り)した写真で作成したGIFアニメーション
JR九州観光列車ななつ星
このアニメはさすがに1MBを超えてます(^_^;
一気にページが重くなっちゃいますね。
でも最近のスマホは1枚の写真でも1MB超えてる場合もありますよね。
(1)元となる写真を集める
写真は元々データサイズが大きいので大きな画像で枚数を多くするとあっというまにデータサイズが1MBを超えてしまいます。
変化する部分は小さく、画像自体も小さな写真が向いています。
コマ撮りした写真や動画からキャプチャーした写真などが理想です。
(2)同じ大きさの写真に縮小する
元々の縦横比率を変えずに全部の写真を縮小します。写真ですから当然jpg画像になりますね。
動画編集ソフトには画面キャプチャーの機能があると思います。
枚数が多いと1つ1つ画像を縮小するのも大変ですが、
無料ソフトに「縮専」(縮小専用)というのがあります。
一度に複数枚の画像を好みの大きさに縮小できます。
(3)縮小した画像を1つのフォルダに入れておく
名前はイラストのときと同様にumi001,umi002・・・・などのようにつけて1つのフォルダに集めておきます。
※ホームページビルダーには動画からGIFアニメーションを作成する機能があります。
ここでは省略しますが、とても簡単なので、持っている人はヘルプを見てやってみてください。
↓例 電車の前面展望動画から作成したGIFアニメ
169キロバイト
160x120ピクセル
西鉄電車甘木線の先頭車両から見た菜の花が咲く線路
ホームページビルダーで動画から作成したGIFアニメーションを分解すると
↓のようになっています。
数秒の動画を繰り返して永遠に続く線路のようなGIFアニメーションにしています。
撮影する画像、位置、画像をどこからどこまで選ぶか、表示秒数などのアイデアが勝負です。
※GoogleフォトでGIFアニメーションを作ることもできます。
①連写撮影(シャッター長押し)で数秒間撮影する
②フォトアプリで動画を開く
③「アニメーションにする」を選ぶ
すると800x600の大きさのGIFアニメーションを作成してくれます。
ただ、そのままだと大きすぎるし、数秒間の動画がループ再生されるだけなので変なアニメになります。
そこで、パソコンからいったんGIFアニメのソフトで読み込んで、最初と最後の画面表示を1秒に変更して最後を編集すると、
↓このように見やすいGIFアニメーションになります。
この大きさでも1458KBです。1MB超えます。
(320x240)
連写した画像は23枚です。
さらに分解して、1枚おきに削除すると16コマに減るので
データサイズはかなり小さくなります。
これで811KBです。
ブログに載せるには、これぐらいのサイズが適当だと思います。
(↑の画像はフリー素材として提供します)
次回は、いよいよGIFアニメーション作成技術についてです。
まだ、しばらくお時間ください。
鉄道動画をGIFアニメーションに変換したフリー素材は
こちらのページでダウンロードできます。
鉄道ブログの装飾などにどうぞ(^^)/
例 ハローキティ新幹線
500系こだま博多駅到着場面の動画から
GIFアニメーションに変換
- 関連記事
-
- 連載「GIFアニメと私」第7章-長い列車アニメの作り方
- 連載「GIFアニメと私」第6章-鉄道アニメの作り方-
- 連載「GIFアニメと私」第5章-イラストアニメや前面展望アニメ
- 連載「GIFアニメと私」第4章
- 連載「GIFアニメと私」第3章
- 連載「GIFアニメと私」第2章
- 連載「GIFアニメと私」その1

























Re: マイラさん
ウサギの動きは、youtubeの動画を止めて
動きを確認しながら描いています。
動物学は学んでいませんが(^_^;
子供の頃、馬が大好きで馬の絵ばかり描いていました。
わざわざ遠くの牧場に馬を見に行ったほどでした。
猫のGIFアニメは、入り口から「動くアイコン」を選んで
「動物」の中の「猫」を選ぶと、そこにあります。
ただ、野球は「野球」の中、おじぎや挨拶は「おじぎ」の中、
他のスポーツは「スポーツ」の中のように分散しているものもあります。
もうしばらくしたら「サイト内検索窓」をつけますので、ご利用下さい。